
[Image] Source
Android Q is getting to be friendlier on the human eyes by introducing another framework wide Dark Themes. This new topic is anything but difficult to empower in the Quick Setting board which changes the hue plan of the whole framework to all-dim to have a complete night time involvement. Past many years, thousands of Android users were insisting on Google to enable dark themes on their Android smartphones. Aside from the intrigue of Gothic looks, things being what they are, there can be some genuine favorable circumstances of a night mode.
In this article, we will take a look at why android’s dark mode is so popular and how you can execute the same on your smartphone. Let’s get started with.
Why Dark Mode?
A lot of people have this question in mind about why Android has introduced the dark mode and how it can really affect their life. Well, the dark mode allows us to improve the retention rate and overall metrics. The ultimate benefit is to focus on a Battery consumption for OLED screens, reduce eye strain and provide better accessibility for a clear vision.
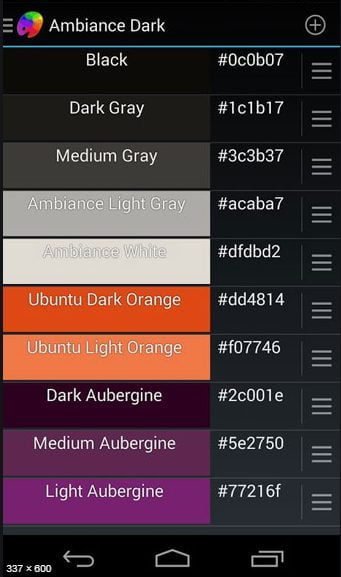
Begin with the Color Palette
It is seen that we generally spent more time examining our color palette to select the correct background color by trying to understand the contrast and accessibility implications of these. You can find the same in Material guidelines and other blogs where Android has tried to maintain a reversible grey-palette. This allows the mobile users to swap the colors easily when shifting from dark to light modes no matter even it is was just a text color or the entire border color. You can likewise decide on a mid-shading to get an adequate balance proportion with both the backgrounds.

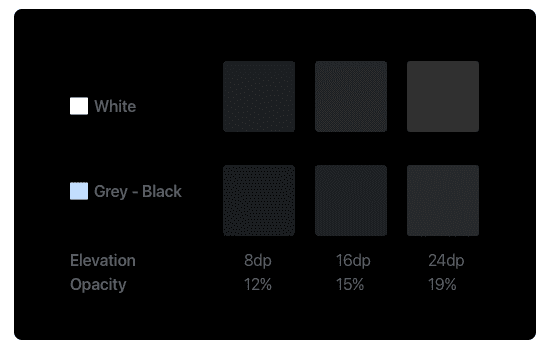
Elevations
It is mentioned in the Material Guidelines how you can apply elevation within its system because the ultimate approach of it is to add a white-overlay layer with a certain level of transparency as per the elevation level. By actualizing this methodology, you can make rises in unexpected shades in comparison to the tints on our palette however this ought not to become an issue without anyone else’s input. There happens an issue in the IoS when we utilize the dynamic hues which demonstrated that our blue-shaded palette is connected on an elevated surface. On the off chance that we utilize the pre-characterized Android elevation approach, we are going to greyscale rise in Android and a contrast between the different platforms.

The elevation framework should be outwardly adjusted on Android and IoS even it isn’t adjusted in fact. So you should change the shade of the overlay layer according to the most appropriate one. As of now, none of the light-colors from the palette is appropriate enough to make the correct shades by utilizing this degree of elevation. To a shock, you can see better outcomes when the white overlays the light blue one (3.0) and from now on, we are prepared to hold both the ways to deal with by accomplishing the ideal outcomes on the various stages.
You might also like to read about Android or iOS – Which is the best Mobile Platform in 2019?
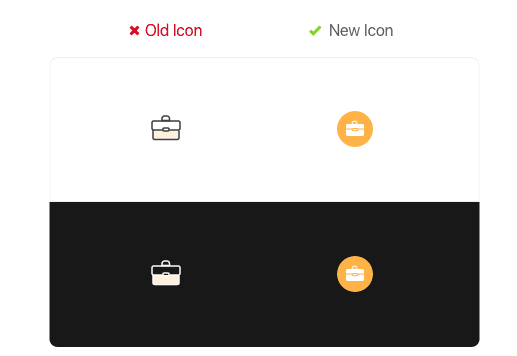
Color Icons
It is seen that we change our icons to various colors to fit them as per our themes by turning them into an inverted version of the icons. The upset symbol utilized similar predominant hues equivalent to the first symbol (2.0). Thusly, you can give adequate differentiation and readability to every single symbol without modifying it physically inside an SVG or giving an option in contrast to the dark mode explicitly. You can likewise take a risk to rearrange and clean your arrangement of symbols.

Neutral Colors and Transparency
All of the illustrations and complex assets across the entire product, we can use neutral colors in order to get them fit on both the dark and light themes. By applying the correct degree of contrast on these hues, you can end up with a pleasant cross-utilitarian resource that conveys a comparative visual outcome inside various conditions.
Wrap Up
Here, we come to the end of the article. Managing the dark mode can make us jump into the life systems of the UIs at various levels which we should have never observed. This forces the users to re-think their design system from a much broader perspective. For more information on the dark-mode view, you can refer to the Material guidelines from Android to help you ease out the process. Till then – keep learning!
Author Bio
Shira Gray is working as a Business Development Executive at WordPress Development Company – eTatvaSoft.com. She writes about emerging technologies. Being a tech geek, she keeps a close watch over the industry focusing on the latest technology news and gadgets. To know more information about the company click here.
Tech content on this site may include contributed articles and partnerships with industry voices. Learn more in our Editorial Policy.




